Seamless setup and introduction to HubSpot for effective business use.
Implement HubSpot Service Hub for efficient customer support management.
Integrate HubSpot with your existing systems for seamless workflows.
HubSpot solutions tailored to the needs of Bangladeshi businesses.
Design user-friendly and visually appealing websites that engage visitors.
Optimize workflows, boost efficiency, and enhance productivity with Odoo ERP.
Video
Gallery Slider
Hubxpert’s Video Gallery Slider for CMS Hub: Enhance Your Storytelling with Dynamic Visuals.

Installation Guide
If you don't already know, HubXpert has a lot of published and developing modules in the marketplace. One of them is the "Video Gallery Slider" module, which you can find here
This page will guide you through the installation process. So, let's begin:
Get to The Module Marketplace
If you haven't already, visit this link to get the module. You can read all features this module has, which is a lot!
Select The Account
If you have multiple accounts, select the account where you want to install the module.
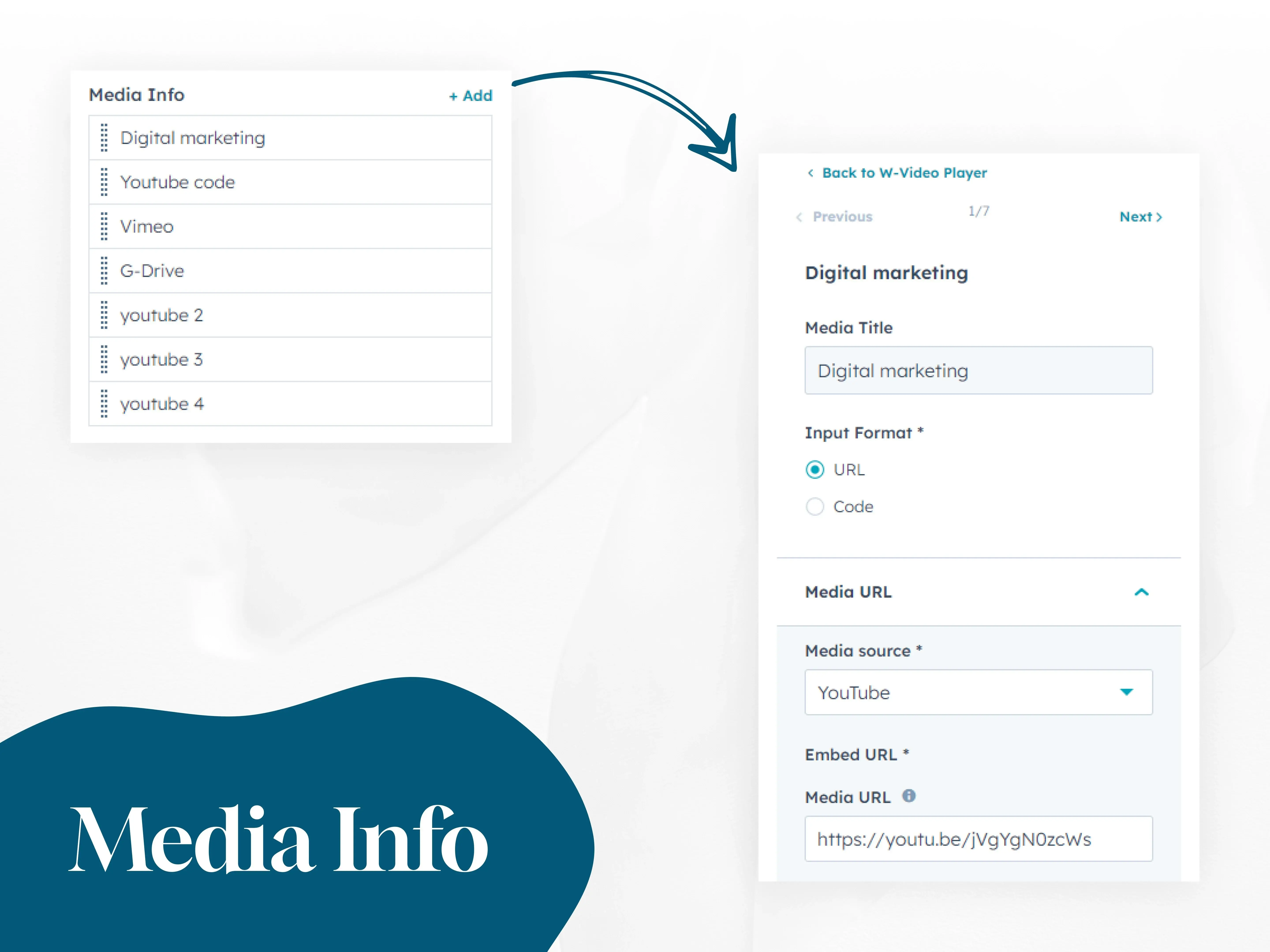
Configure The Module
After selecting the account, you will be taken to the module configuration page. Follow the instructions to configure the module according to your needs.
Add The Module to Your Page
Once the module is installed and configured, you can add it to your page. Go to the page where you want to add the module, and click the "+" icon to add a new module. Select our module from the list of available module.
User Guide
Now that you have installed the guide, let's see how you can use it and change it to your own style:
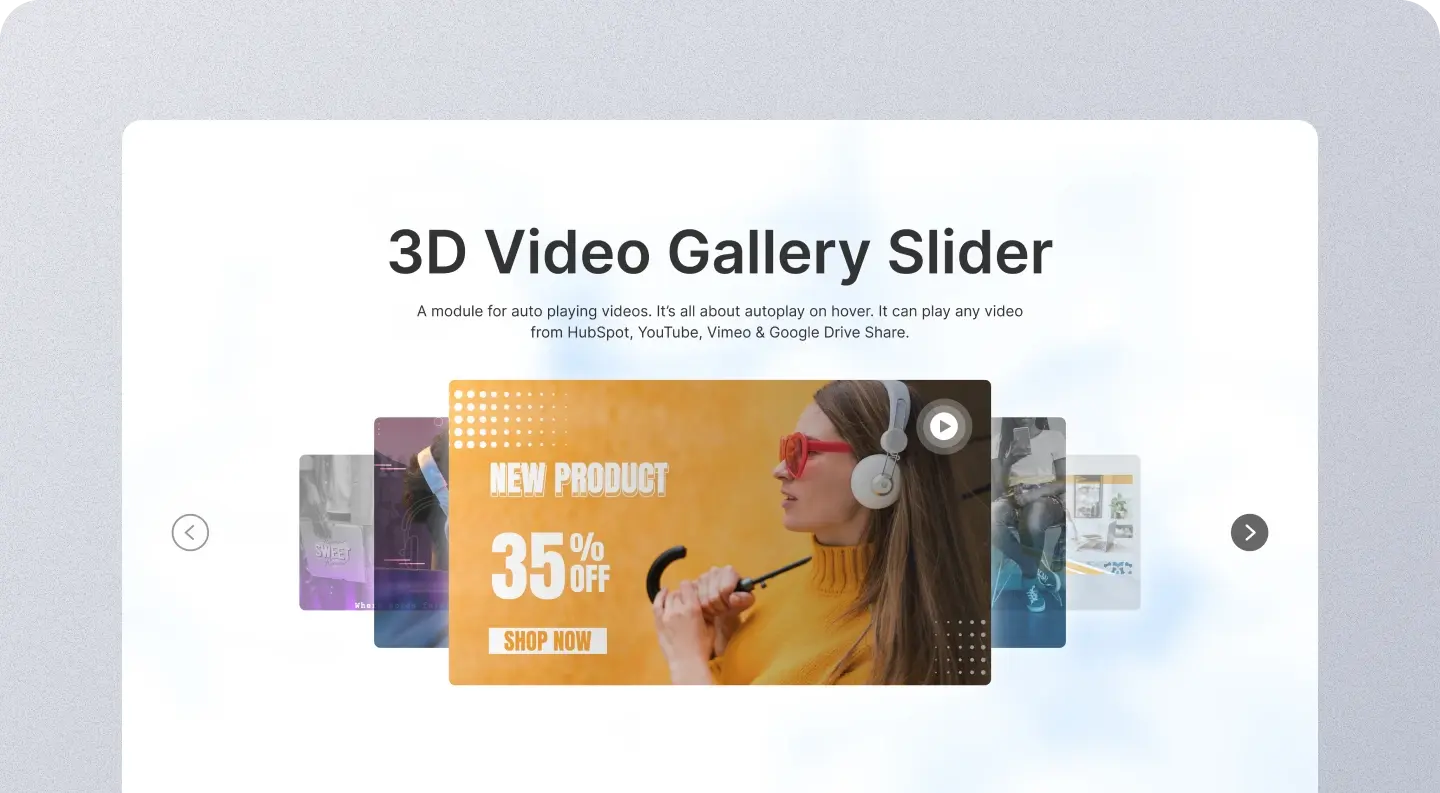
Effortless Tabular and Video Iteration
This efficient slider slides right into your website, and also offers massive customization to meet precise website requirements and extensions. You have the ability to choose between showing 3 videos, 5 videos & 7 videos, and everyone can scroll through all of these videos.

Stylish Design
The modern and sleek design of the module is bound to leave you amazed. The module is created to first be efficient, but the second, the third, and the fourth point was to make it beautiful. And it is!

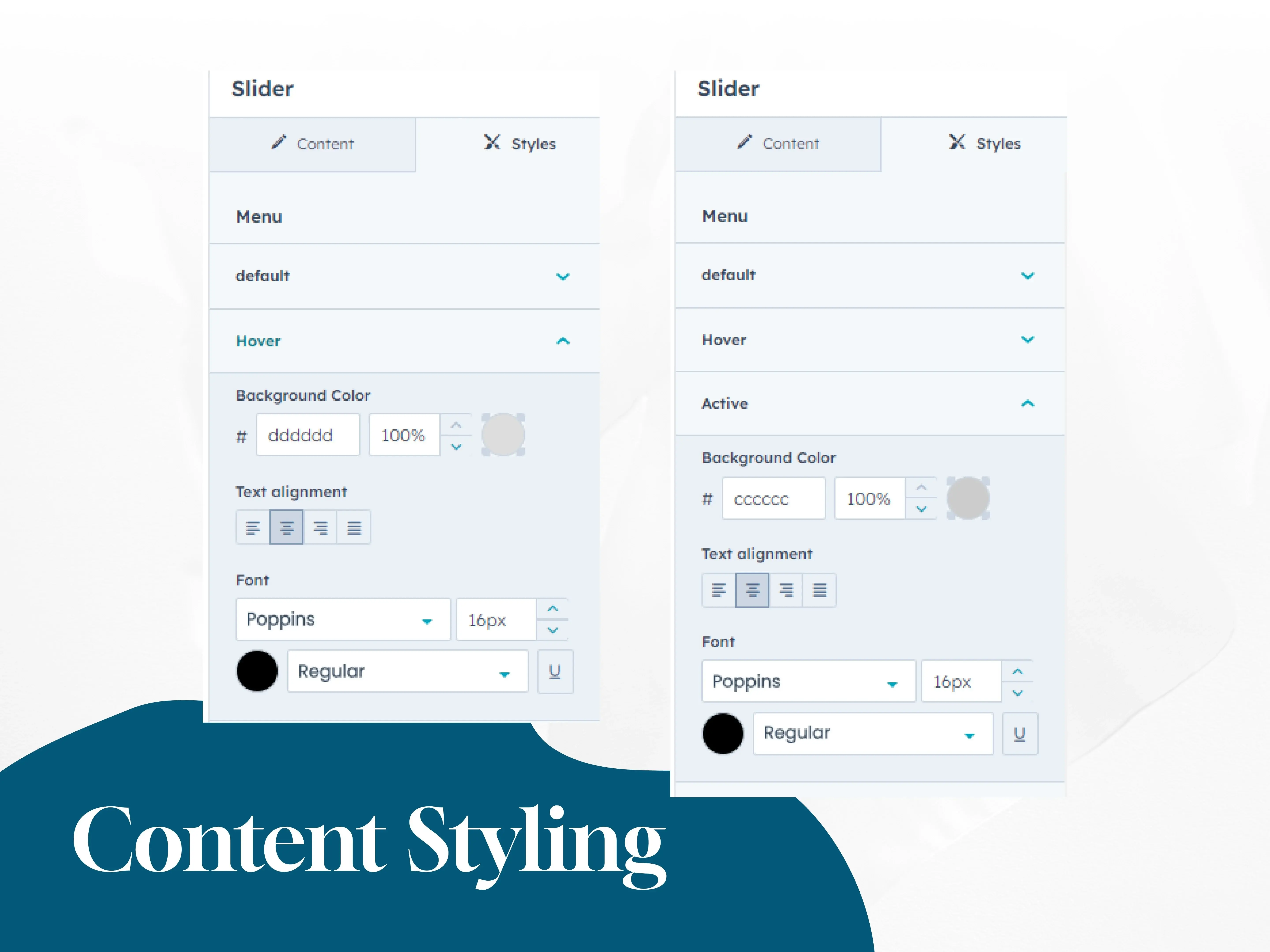
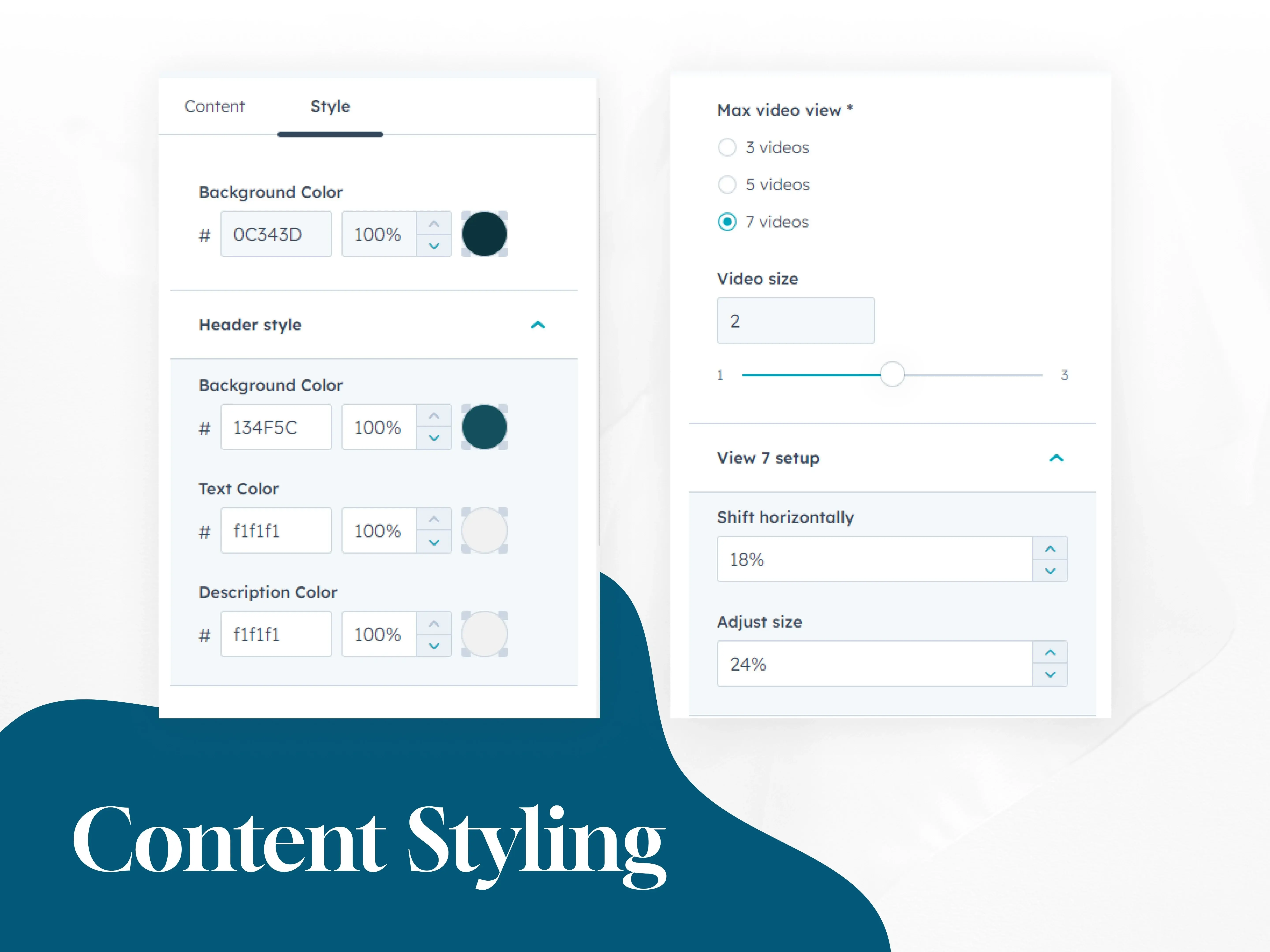
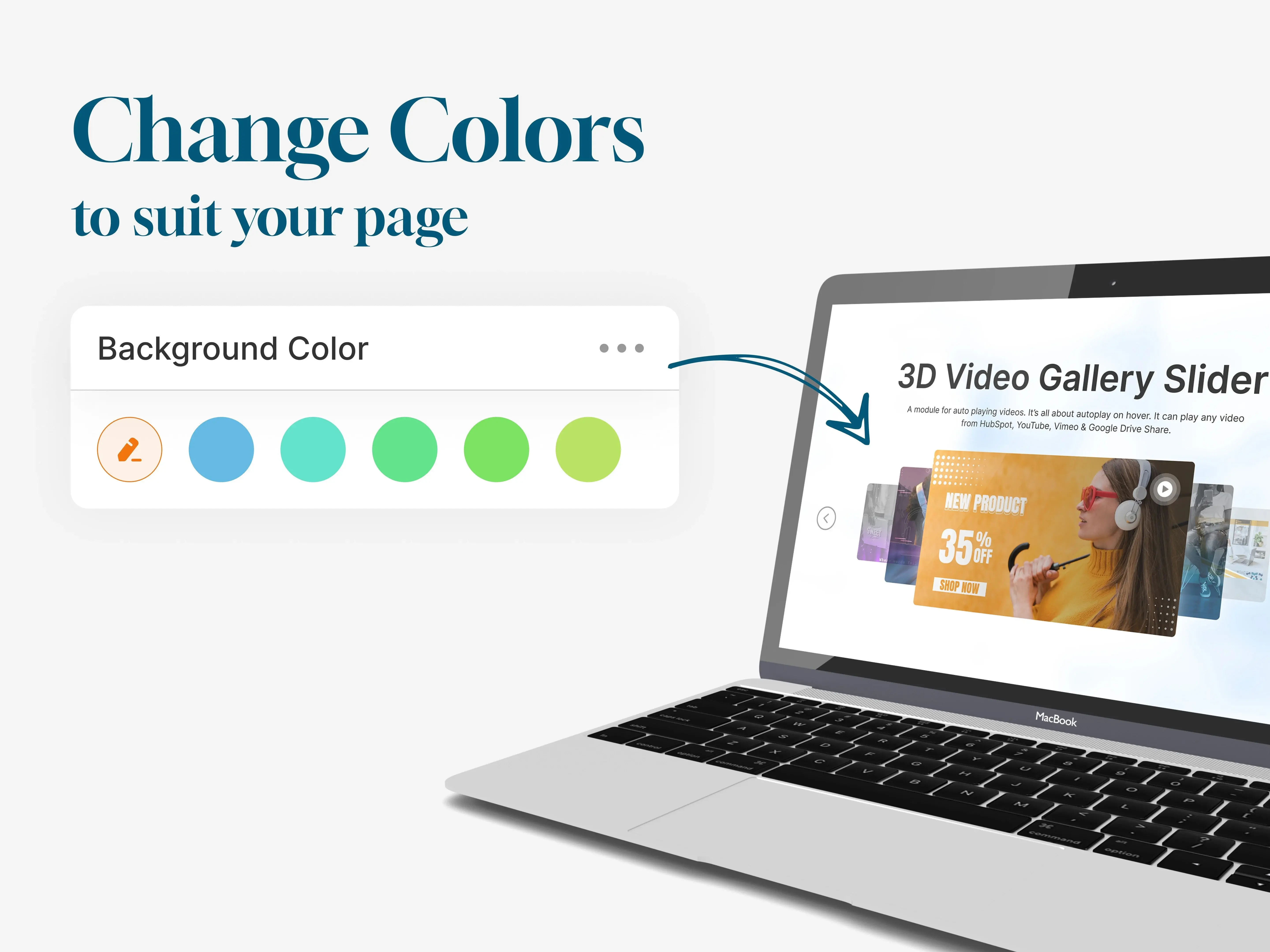
Customization
Refine your visual presentation with precision: Tailor video sizes, background colors, hover thumbnails for active and inactive states, adjust spacing, and customize the content area background color to achieve an impeccable aesthetic for your website.

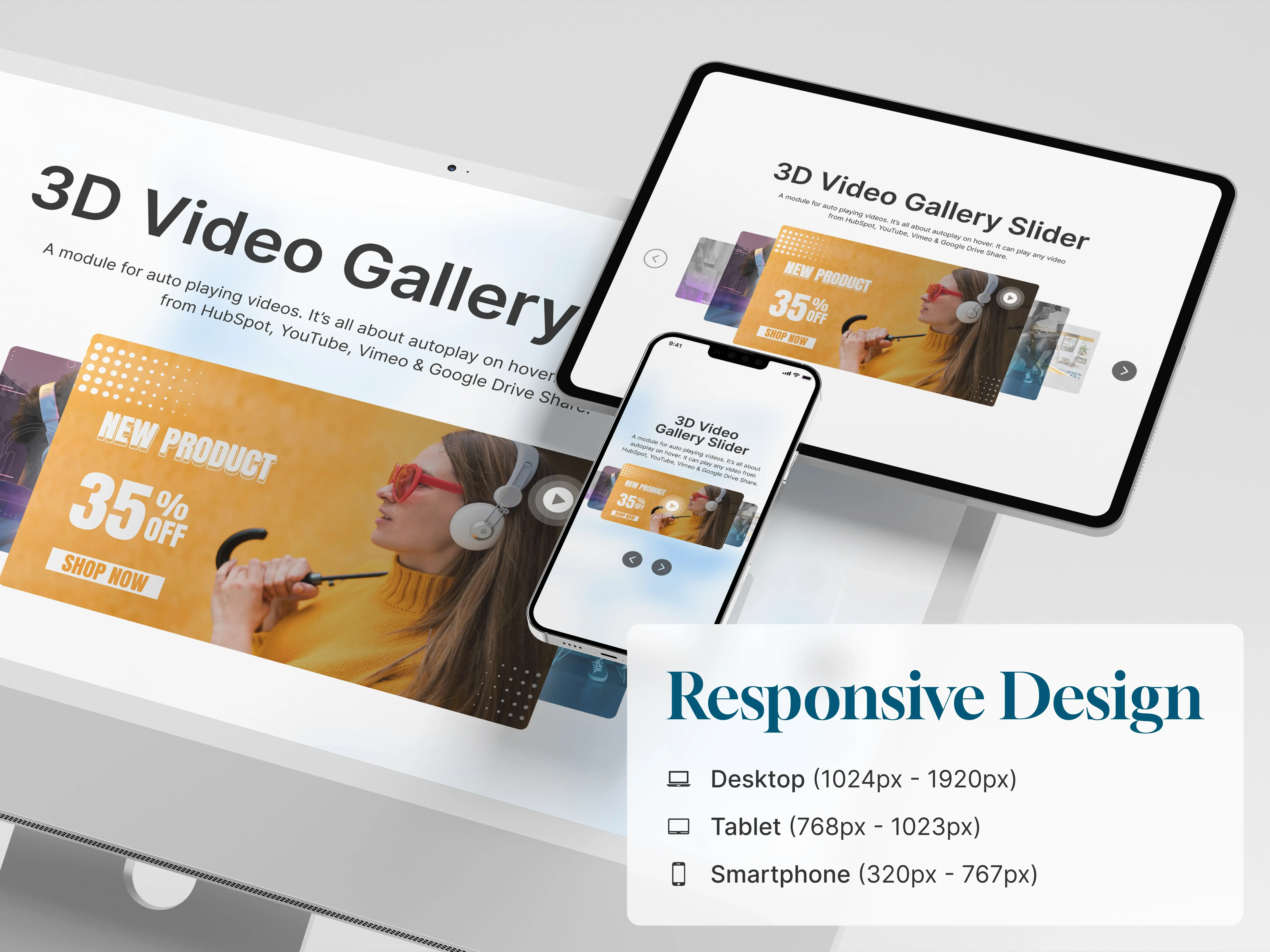
Responsiveness
This awesome lookin module is built and designed to perfectly fit into all kinds of devices. We have tested the module on all 3 platforms - desktop, tablet, and mobile (we didn’t try this on laptops, don’t tell anyone!). On tablets and smartphones, you can swipe the videos as well.

Tab grouping
Experience a dynamic tab selection effect with smooth transitions and subtle visual cues, highlighting active tabs while maintaining a sleek design. Seamlessly navigate through content with engaging animations that enhance user interaction and responsiveness.