Seamless setup and introduction to HubSpot for effective business use.
Implement HubSpot Service Hub for efficient customer support management.
Integrate HubSpot with your existing systems for seamless workflows.
HubSpot solutions tailored to the needs of Bangladeshi businesses.
Design user-friendly and visually appealing websites that engage visitors.
Optimize workflows, boost efficiency, and enhance productivity with Odoo ERP.
Pricing
Plan Selector
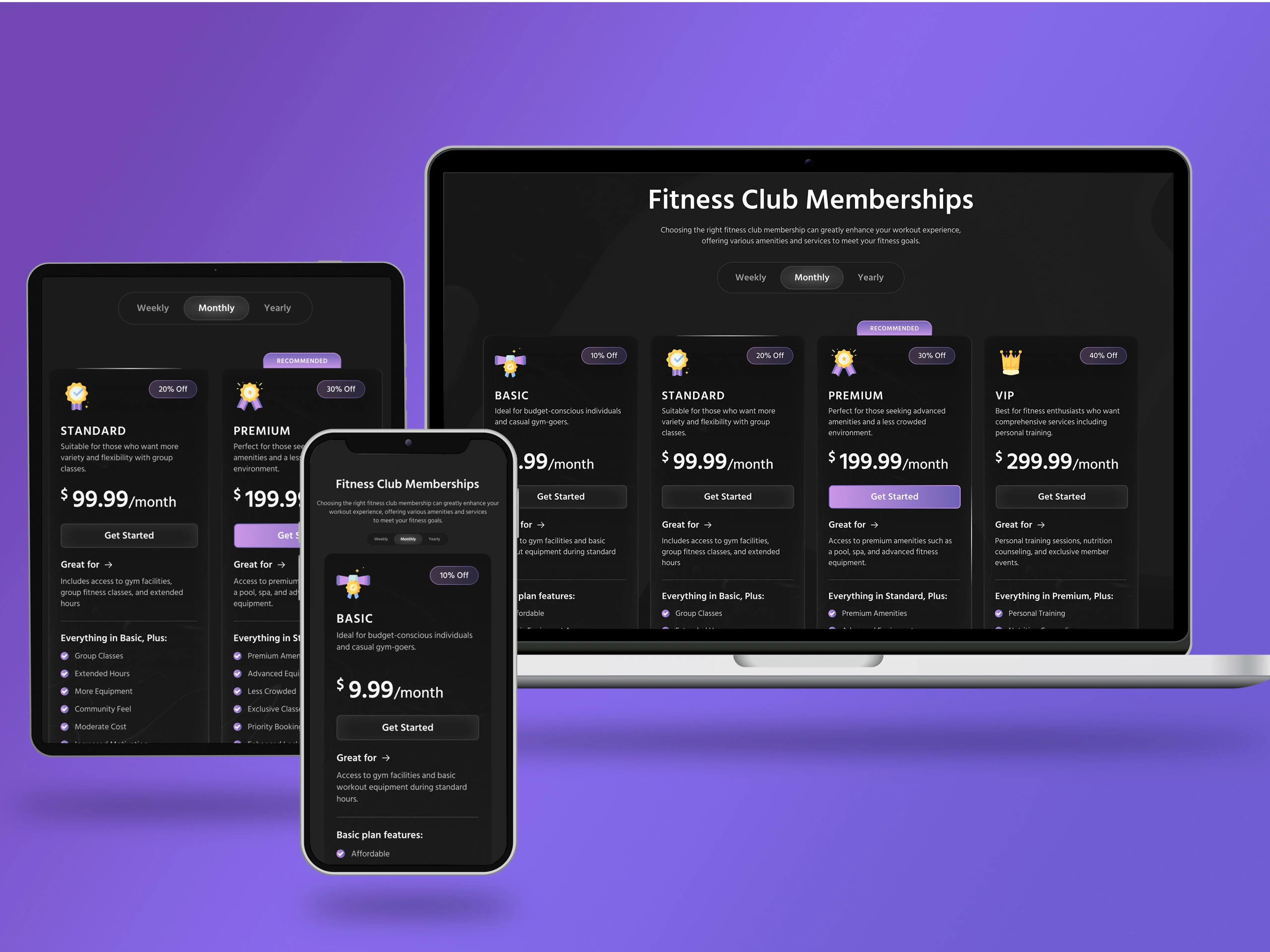
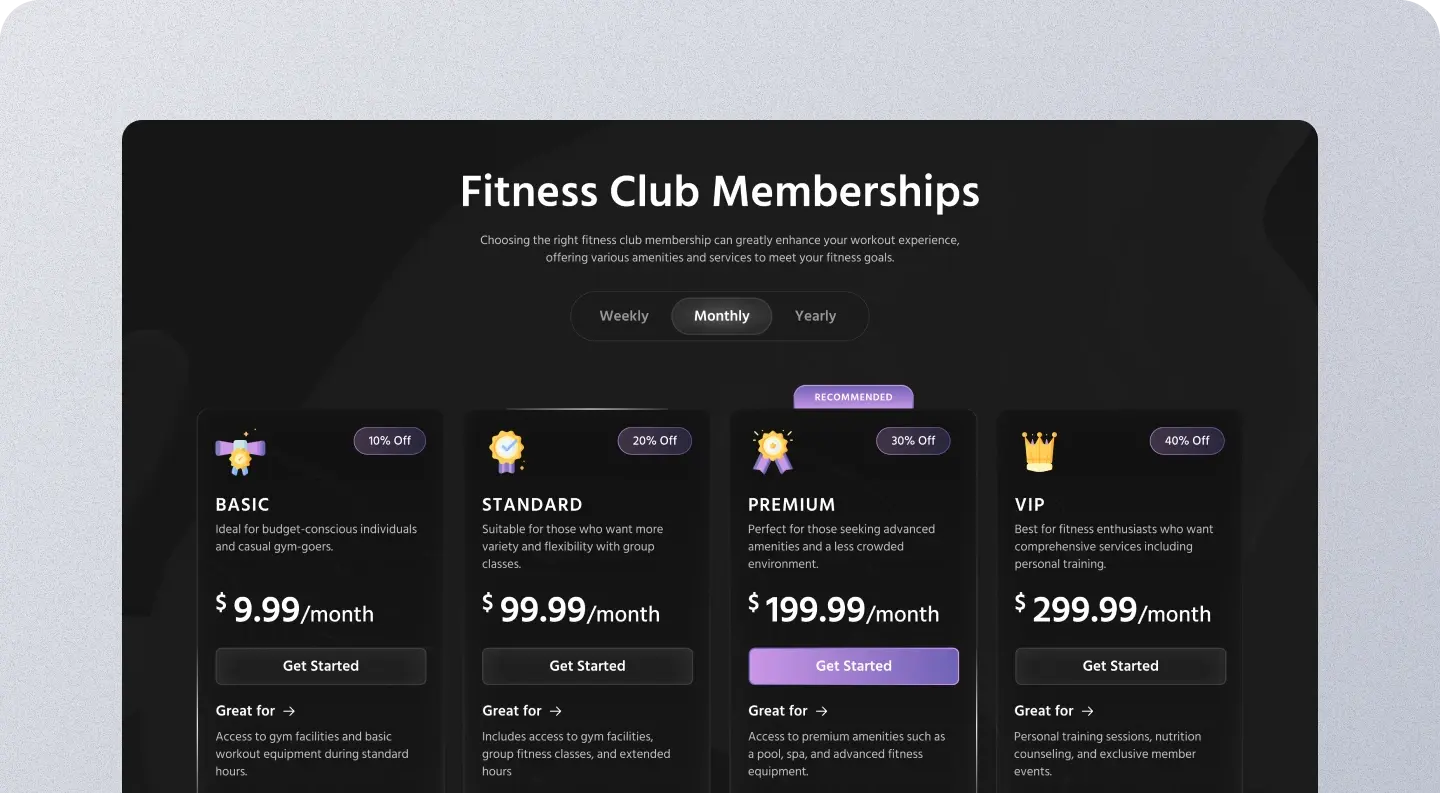
HubXpert’s Pricing Plan Module for Content Hub: Simplify Your Pricing Strategy with Dynamic Plans.

Installation Guide
If you don't already know, HubXpert has a lot of published and developing modules in the marketplace. One of them is the "Pricing Plan Selector" module, which you can find here
This page will guide you through the installation process. So, let's begin:
Get to The Module Marketplace
If you haven't already, visit this link to get the module. You can read all features this module has, which is a lot!
Select The Account
If you have multiple accounts, select the account where you want to install the module.
Configure The Module
After selecting the account, you will be taken to the module configuration page. Follow the instructions to configure the module according to your needs.
Add The Module to Your Page
Once the module is installed and configured, you can add it to your page. Go to the page where you want to add the module, and click the "+" icon to add a new module. Select our module from the list of available module.
User Guide
Now that you have installed the guide, let's see how you can use it and change it to your own style:
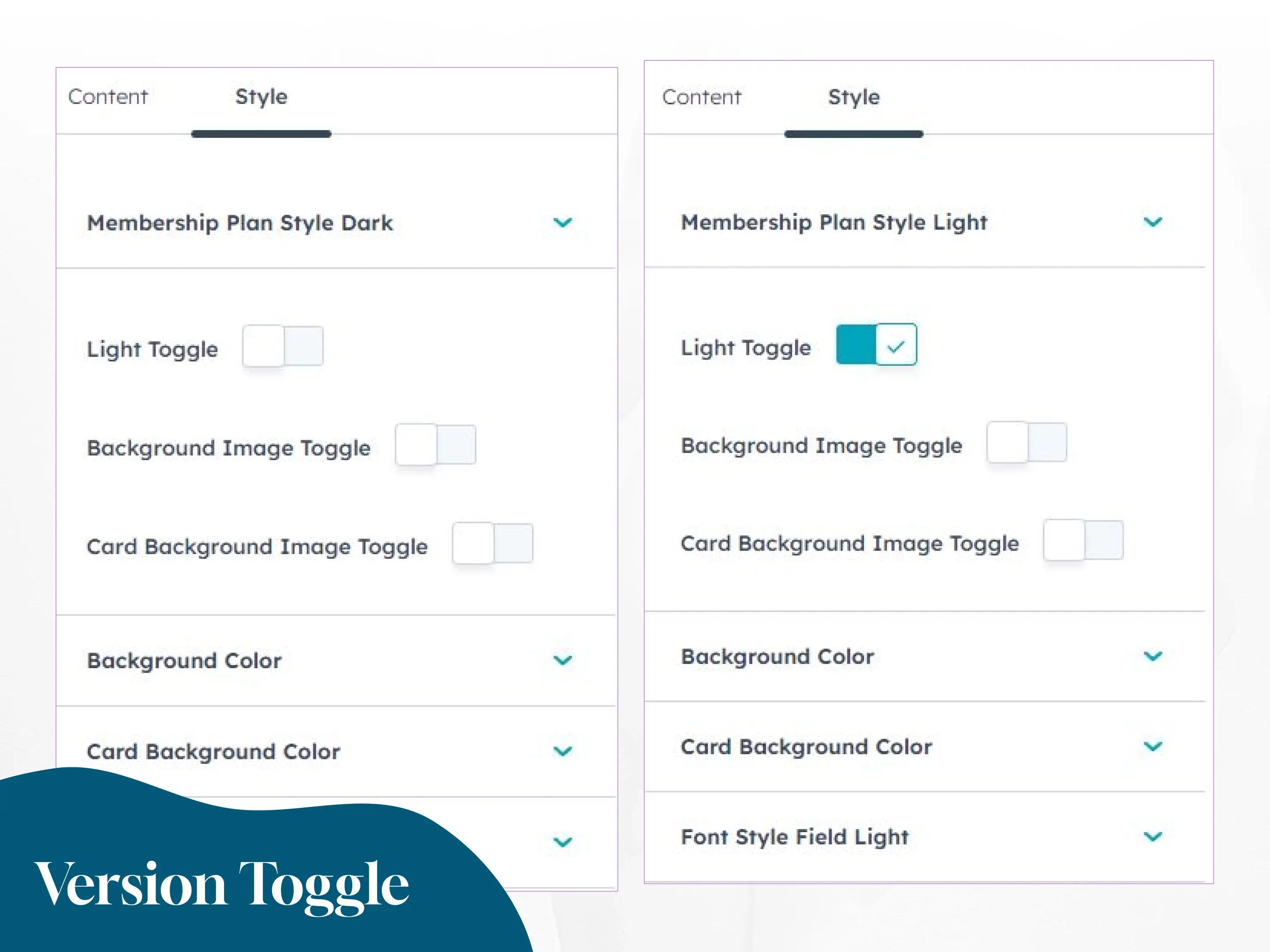
Color Version Toggle
Easily toggle between the dark and light versions of the card. User can toggle between the versions as per the theme of the website.

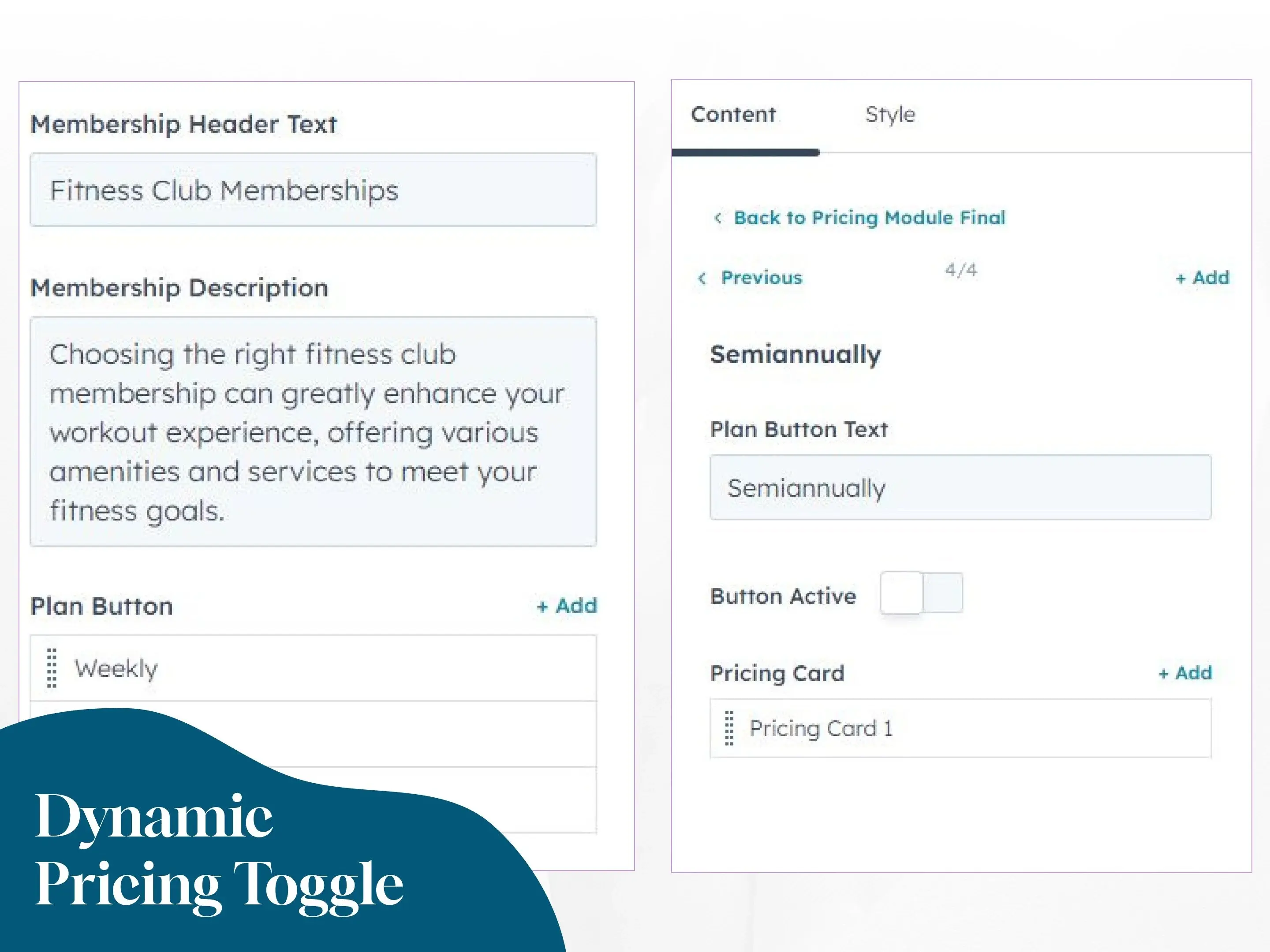
Dynamic Pricing Toggles
Effortlessly create and display multiple pricing options with easy-to-use toggles. Users can add new buttons for different pricing plans with full control over how they appear and interact with the associated pricing cards.

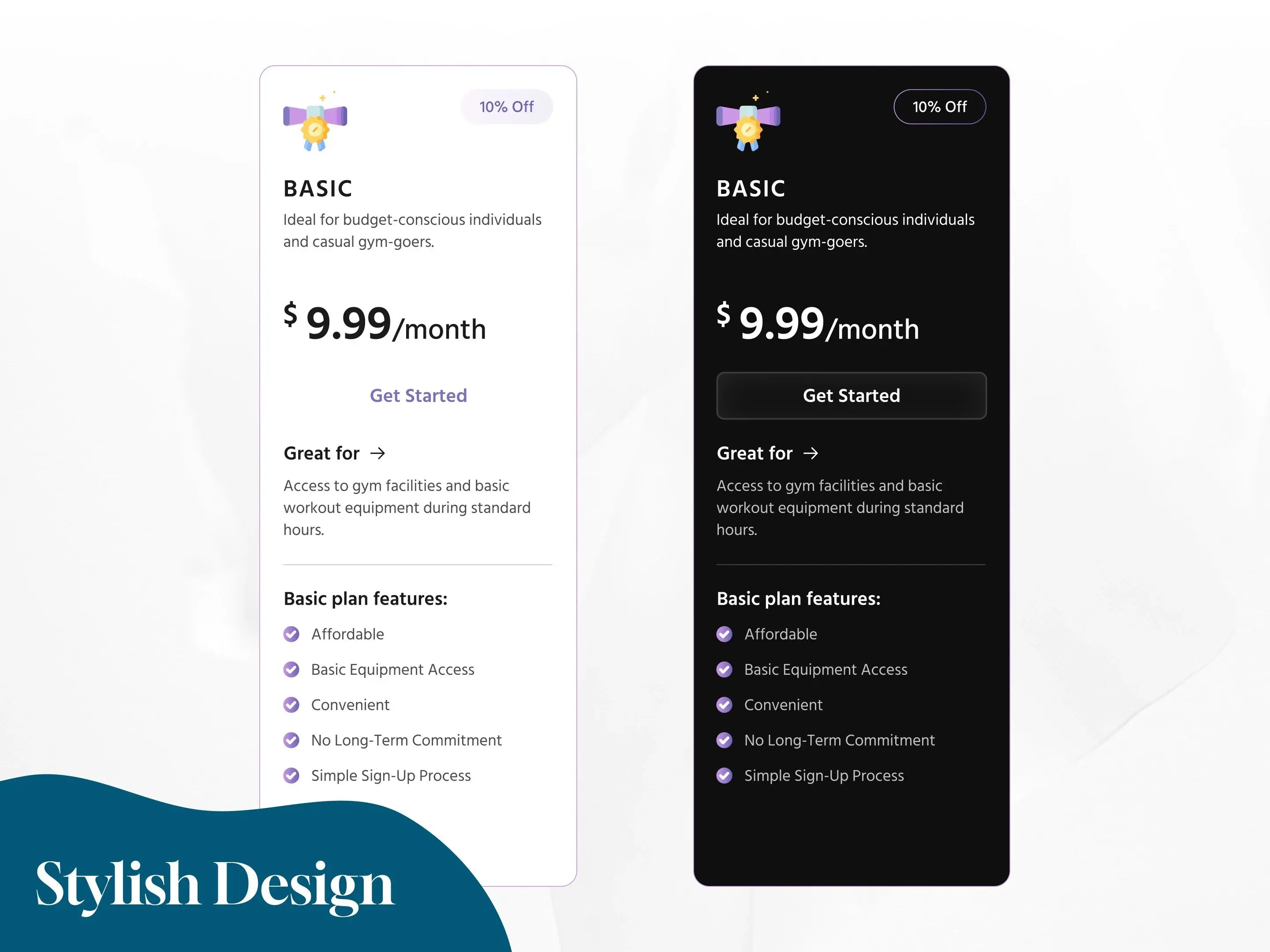
Stylish Design
With a sleek and modern design, the Pricing Card Module ensures that your pricing section stands out. The module is built for efficiency, and its visual appeal will make a lasting impression on your site visitors.

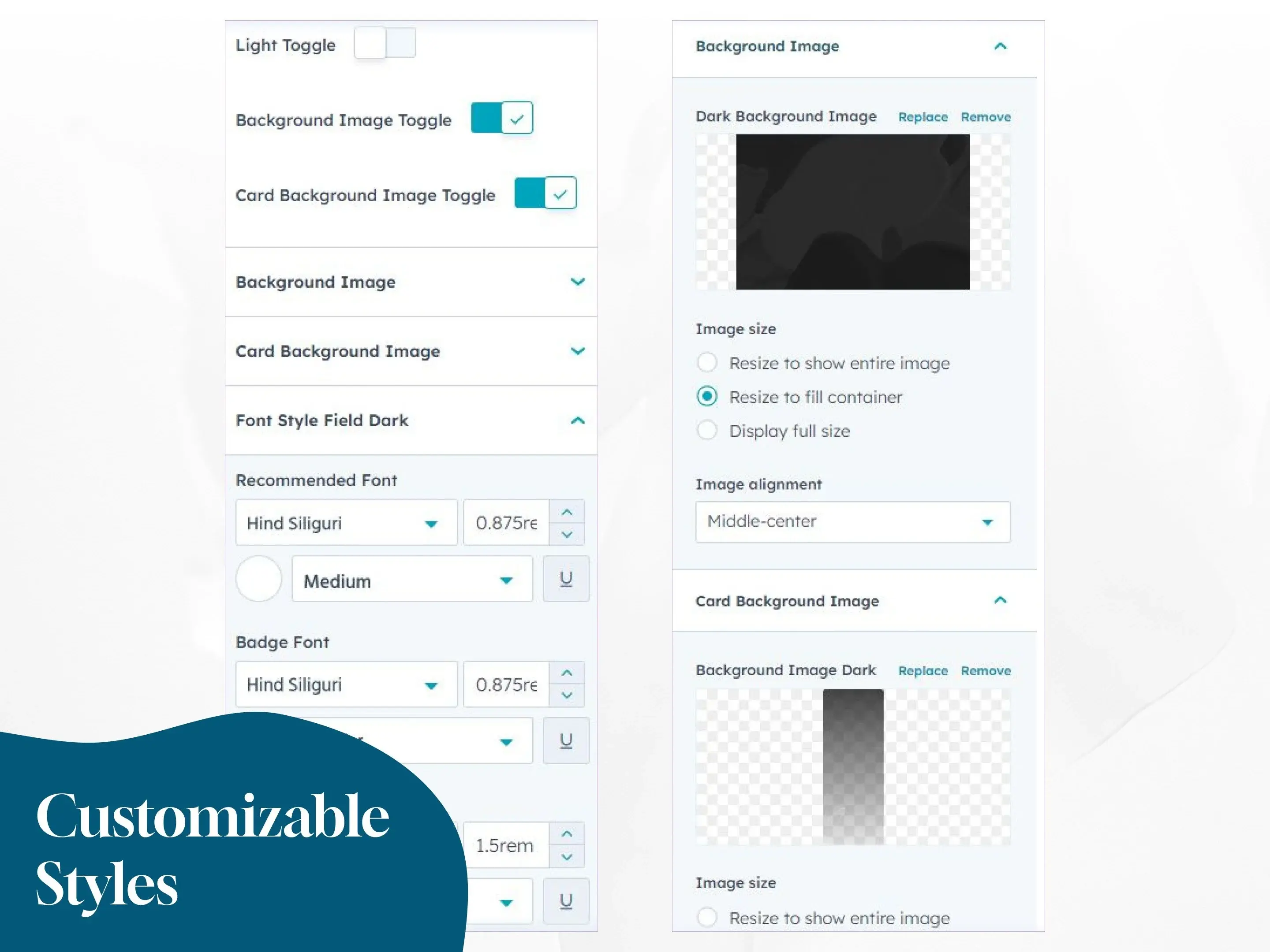
Customization
Refine every visual element of the pricing cards, from background colors and images to font choices and button styles. Toggle between light and dark modes to perfectly align the cards with your website's branding.

Responsive and Flexible Layouts
This module ensures that your pricing cards maintain their responsive design across all devices. You can also set flexible card heights so that each card group adjusts to the tallest one, creating a unified and professional look.