Seamless setup and introduction to HubSpot for effective business use.
Implement HubSpot Service Hub for efficient customer support management.
Integrate HubSpot with your existing systems for seamless workflows.
HubSpot solutions tailored to the needs of Bangladeshi businesses.
Design user-friendly and visually appealing websites that engage visitors.
Optimize workflows, boost efficiency, and enhance productivity with Odoo ERP.
Blog List Filter
Slider
Elevate your blog with a dynamic filter slider—smooth autoplay, pagination, and flexible design to showcase posts and boost engagement seamlessly.

Installation Guide
If you don't already know, HubXpert has a lot of published and developing modules in the marketplace. One of them is the "Blog List Filter Slider", which you can find here
This page will guide you through the installation process. So, let's begin:
Get to The Module Marketplace
If you haven't already, visit this link to get the module. You can read all features this module has, which is a lot!
Select The Account
If you have multiple accounts, select the account where you want to install the module.
Configure The Module
After selecting the account, you will be taken to the module configuration page. Follow the instructions to configure the module according to your needs.
Add The Module to Your Page
Once the module is installed and configured, you can add it to your page. Go to the page where you want to add the module, and click the "+" icon to add a new module. Select our module from the list of available module.
Dedicated Priority Support
No matter how big or small your project is, you will always get priority support from us.
User Guide
Now that you have installed the guide, let's see how you can use it and change it to your own style:
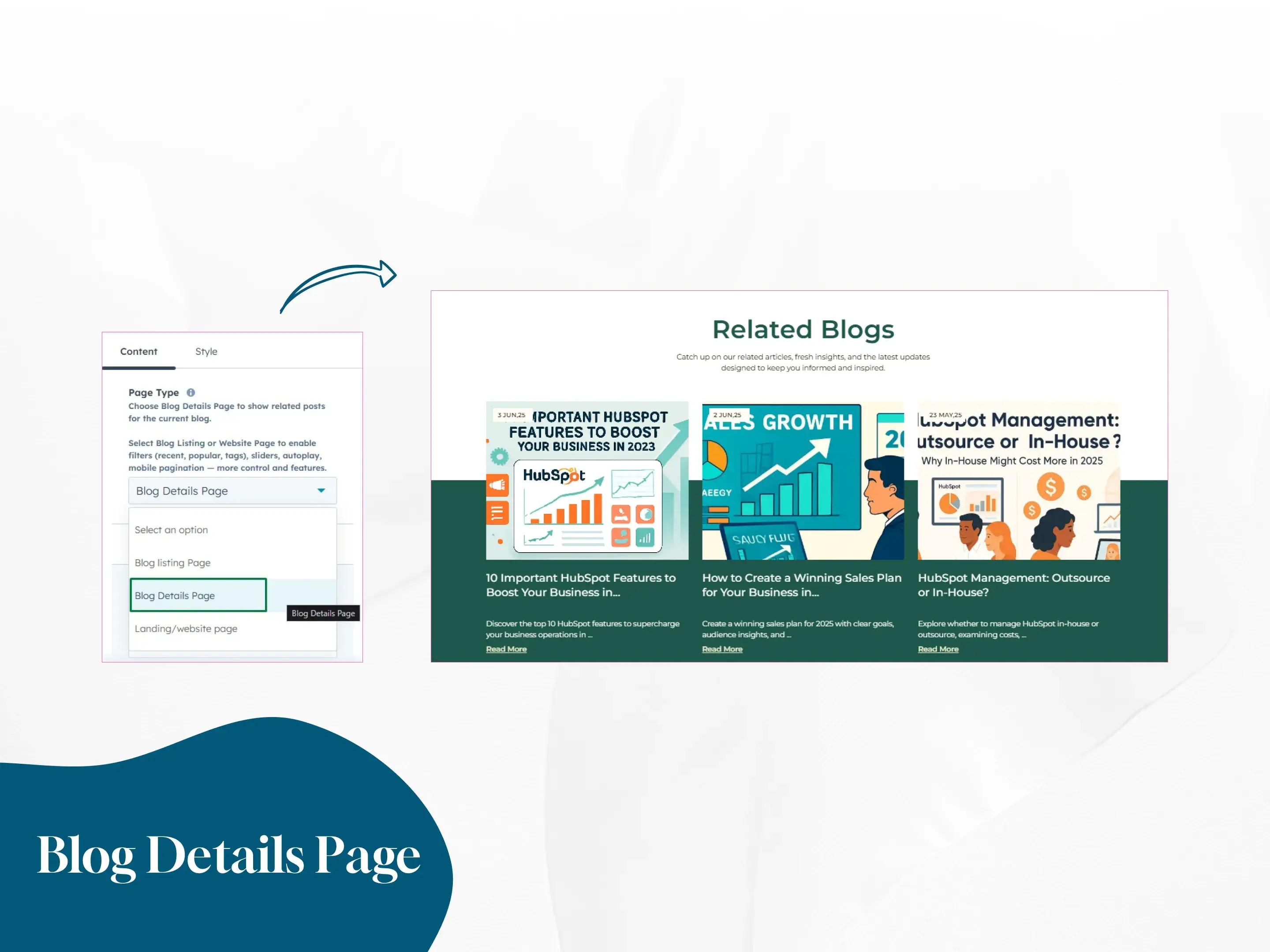
Blog Details Page Showcase
When Blog Details Page is selected as page type, and placed on any Blog Post Page, it automatically detects the current blog post and showcases three related blog articles without requiring any manual setup. Users can also customize the section title and subtitle, also can personalize the entire layout with advanced style controls. Plus, styles can be customized individually for different breakpoints, giving full control over the design.

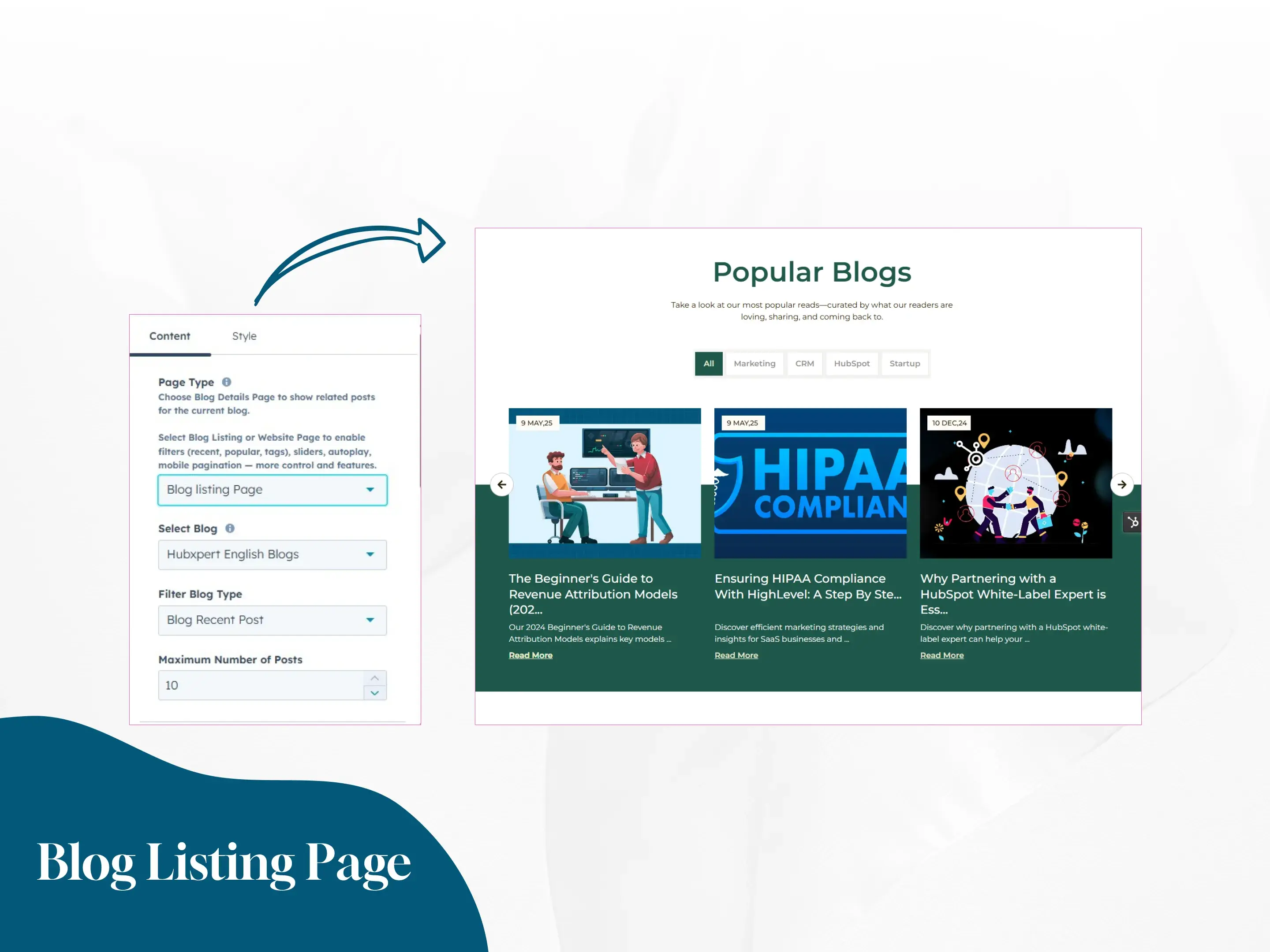
Blog Listing Page Showcase
On selecting Blog Listing Page as page type, the module becomes a dynamic content display tool with interactive slider. You can select specific blog posts, define the maximum number of cards, and allow users to filter content using built-in options like Recent, Popular, or Tags. Additionally, a fully interactive UI tag filter lets end users refine their view in real-time. The slider has autoplay controls and includes pagination for mobile users to ensure a smooth experience across all devices. Each element offers its own style settings for deep customization.

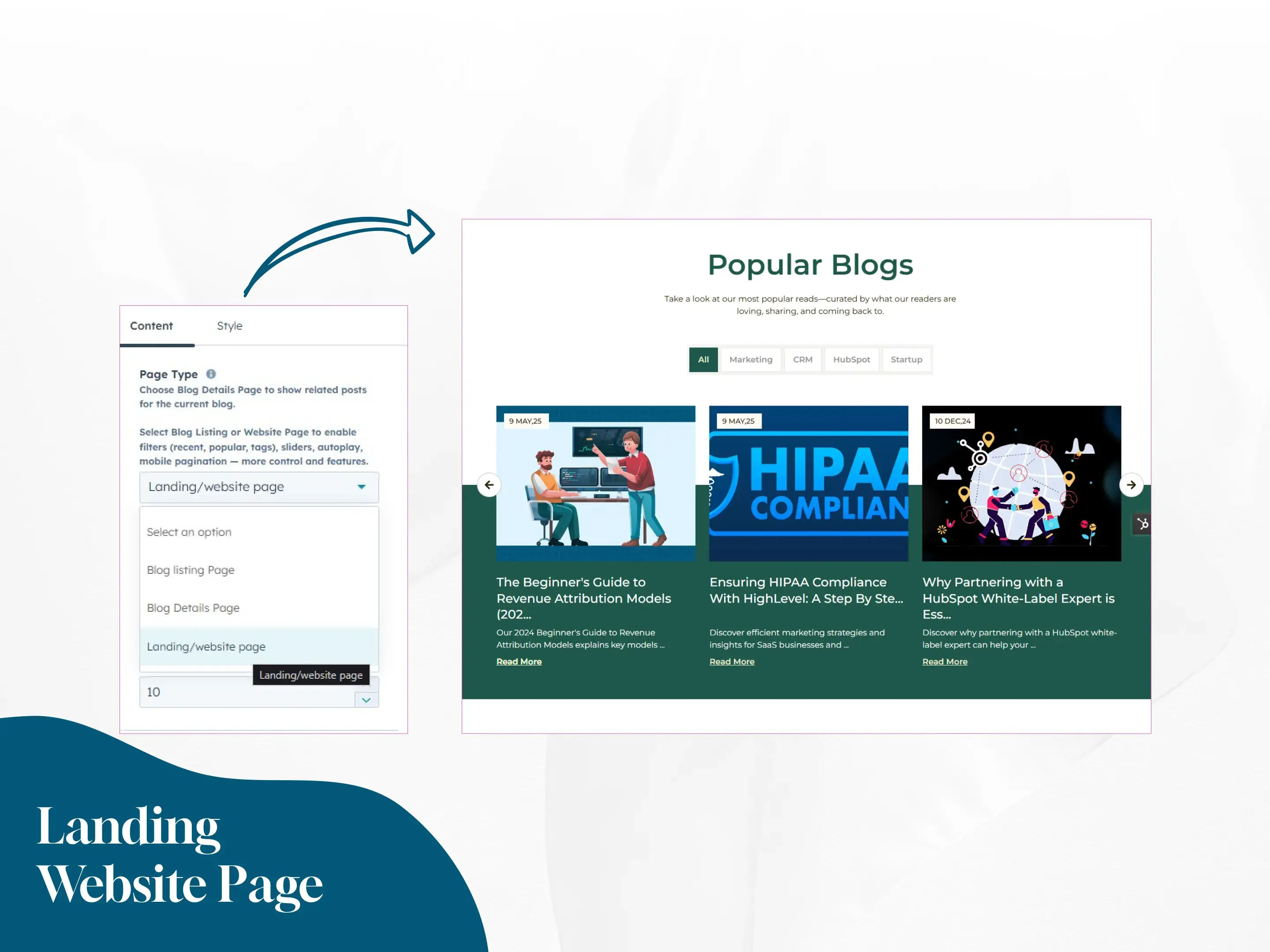
Landing / Website Page Showcase
On Landing or Website Pages, the module brings the same powerful features as the Blog Listing Page. You can select specific posts, set a card limit, and enable filters like Recent, Popular, and Tags—including both backend tag selection and UI-based filtering. It supports sliders with autoplay, mobile-friendly pagination, and comes with full style control across breakpoints, making it easy to adapt to any section of your site.

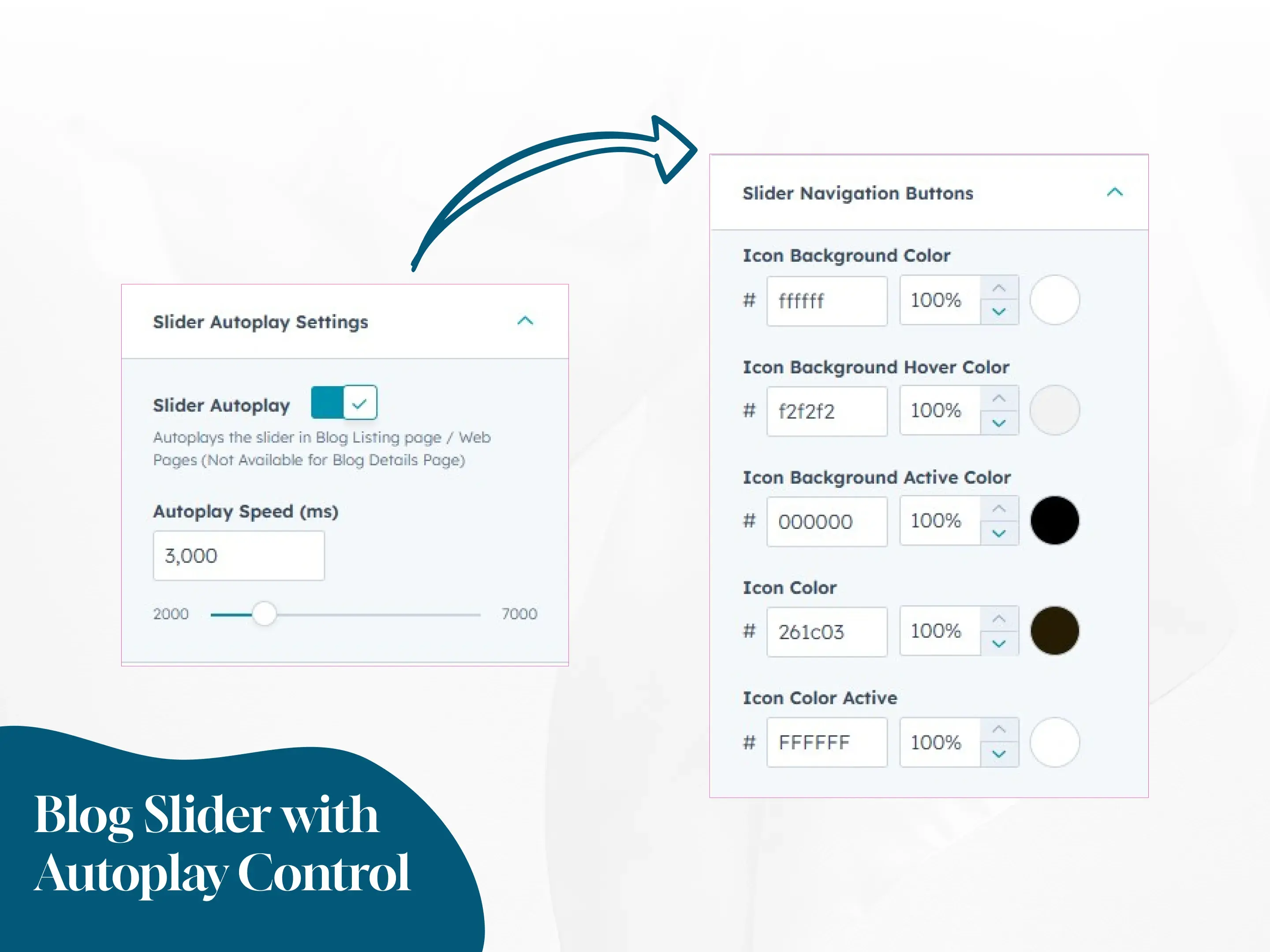
Blog Slider with Autoplay Control
Make your blog content more engaging with a built-in slider that offers smooth transitions and adjustable autoplay speed. You can easily enable or disable autoplay. For styling, users can choose different icons for navigation buttons, customize their colors, background colors, and define interactive states.

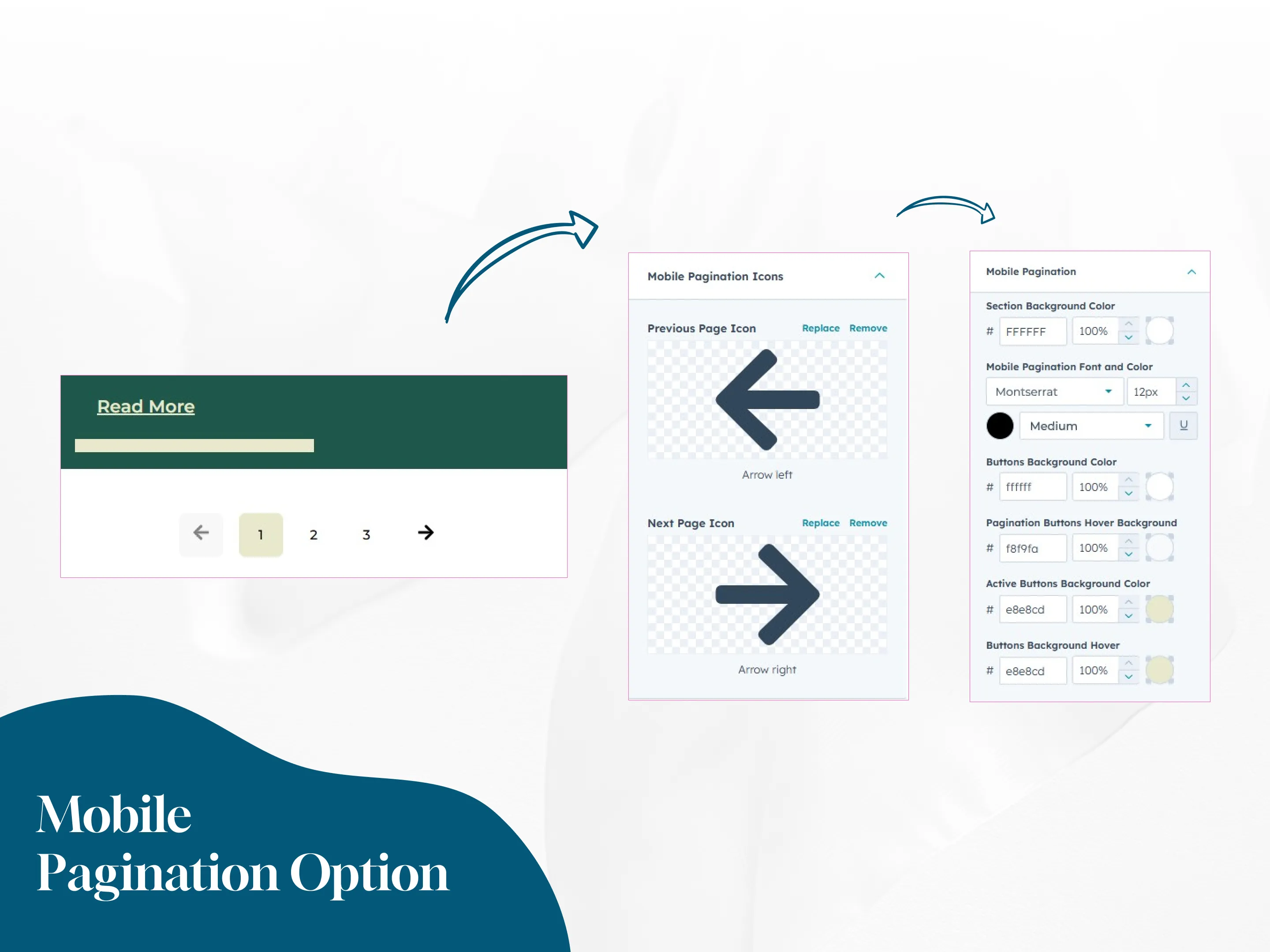
Mobile Pagination
For mobile users, the module intelligently switches from slider view to a clean pagination interface, ensuring better readability and navigation on smaller screens. users can choose icons for navigation, set background colors for the entire pagination section, and style every detail including fonts, colors, and interactive states like active, focus, and hover.

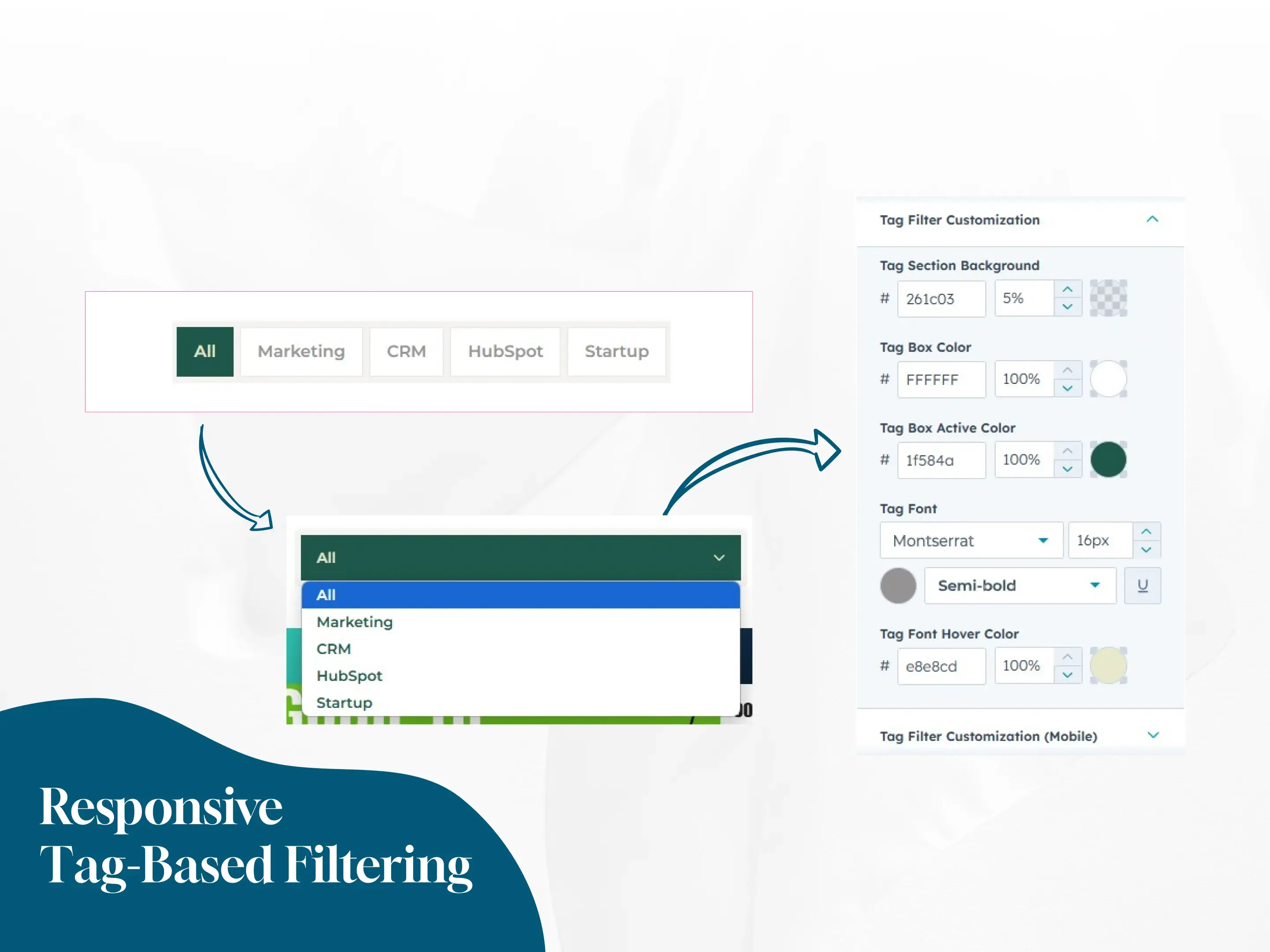
Responsive Tag-Based Filtering
The module features a sleek, responsive UI for tag filtering. On desktop, tags are displayed as buttons with hover and active states. On mobile, the design switches to a dropdown select menu for easier navigation. Best of all, you can apply distinct style settings for both desktop and mobile, ensuring a perfectly tailored experience across all devices.

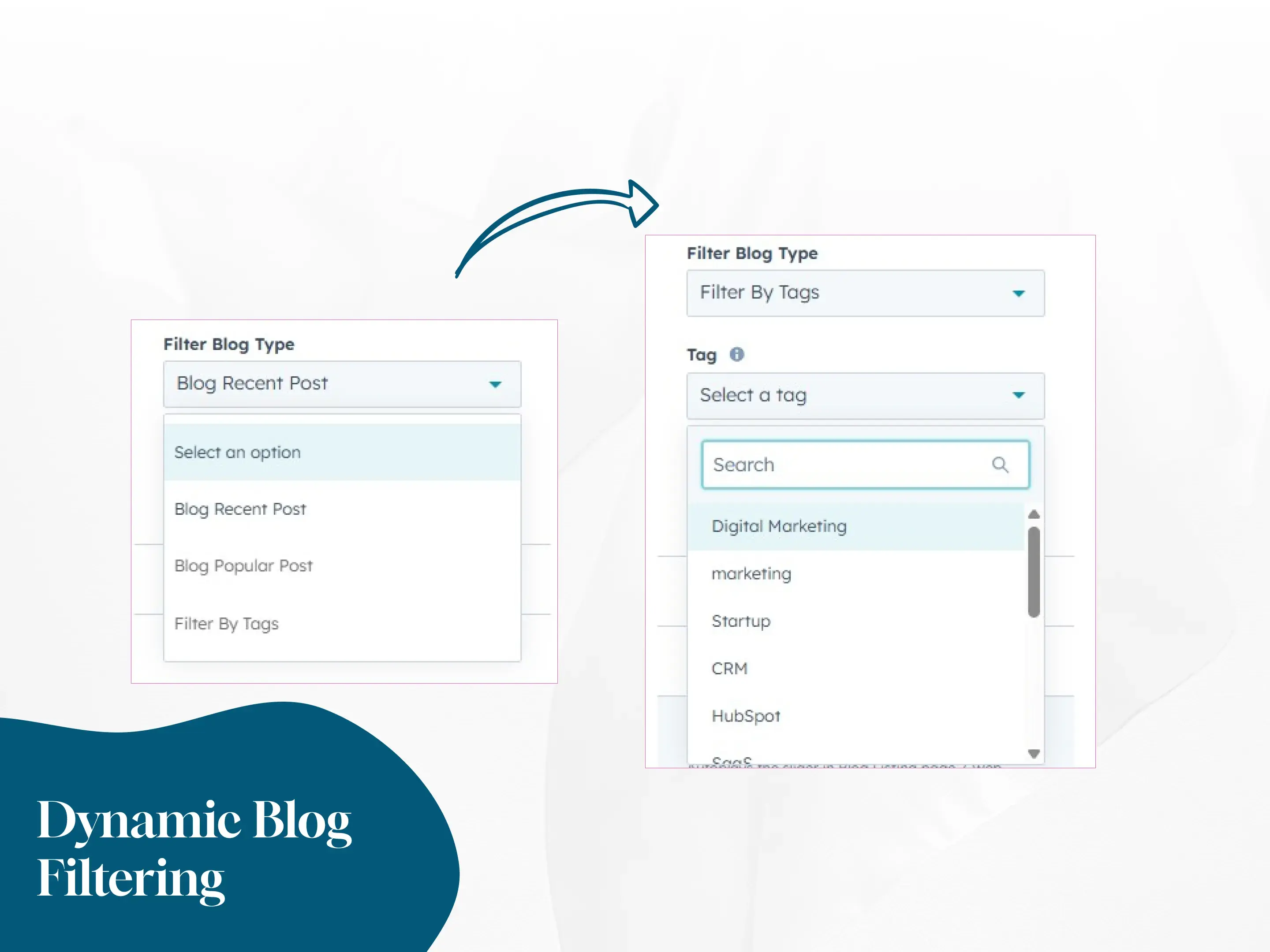
Dynamic Blog Filtering
Enhance your content discovery experience with dynamic filtering options. This feature enables users to switch between Recent, Popular, and Tag-based blog filters effortlessly. It helps surface the most relevant or trending content based on reader preferences. These filters work seamlessly when blog listing page or landing/ website page is selected as page type.

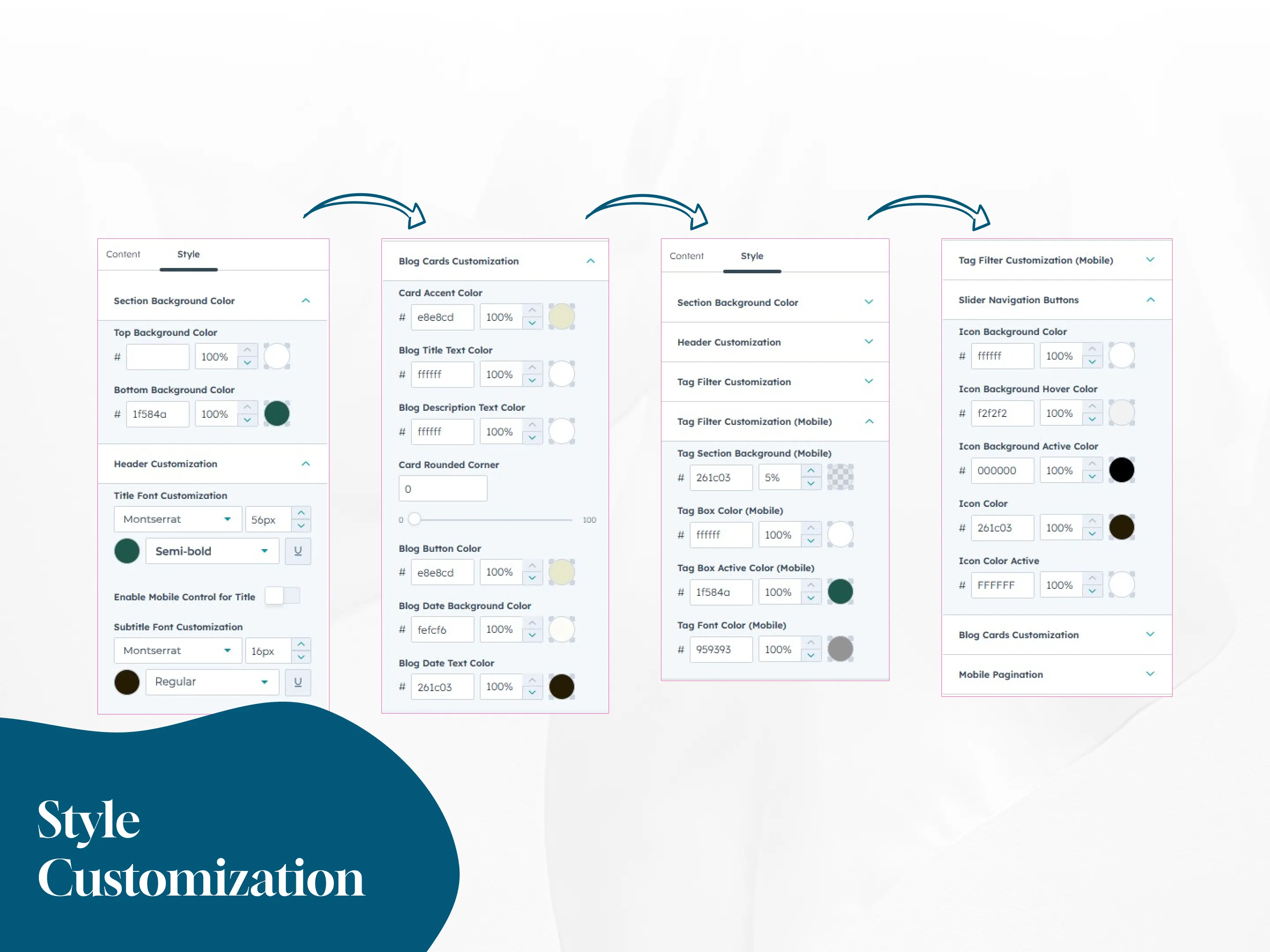
Style Customization
This module is built for ultimate design flexibility. You get granular control over fonts, sizes, background and text colors, button styles, interactive states (like hover and focus), and corner rounding. Each section—blog cards, sliders, filters, pagination, header, tag filter, cards etc can be styled individually. Whether you're aiming for a clean minimalist design or a bold branded aesthetic, you have full control across breakpoints to tailor the experience to every device.