Seamless setup and introduction to HubSpot for effective business use.
Implement HubSpot Service Hub for efficient customer support management.
Integrate HubSpot with your existing systems for seamless workflows.
HubSpot solutions tailored to the needs of Bangladeshi businesses.
Design user-friendly and visually appealing websites that engage visitors.
Optimize workflows, boost efficiency, and enhance productivity with Odoo ERP.
Blog
Filter Card
Showcase your blog posts with the responsive Blog Filter Card module for HubSpot CMS. Includes dynamic filtering, customizable design, and flexible layout options.

Installation Guide
If you don't already know, HubXpert has a lot of published and developing modules in the marketplace. One of them is the "Blog Filter Card", which you can find here
This page will guide you through the installation process. So, let's begin:
Get to The Module Marketplace
If you haven't already, visit this link to get the module. You can read all features this module has, which is a lot!
Select The Account
If you have multiple accounts, select the account where you want to install the module.
Configure The Module
After selecting the account, you will be taken to the module configuration page. Follow the instructions to configure the module according to your needs.
Add The Module to Your Page
Once the module is installed and configured, you can add it to your page. Go to the page where you want to add the module, and click the "+" icon to add a new module. Select our module from the list of available module.
Dedicated Priority Support
No matter how big or small your project is, you will always get priority support from us.
User Guide
Now that you have installed the guide, let's see how you can use it and change it to your own style:
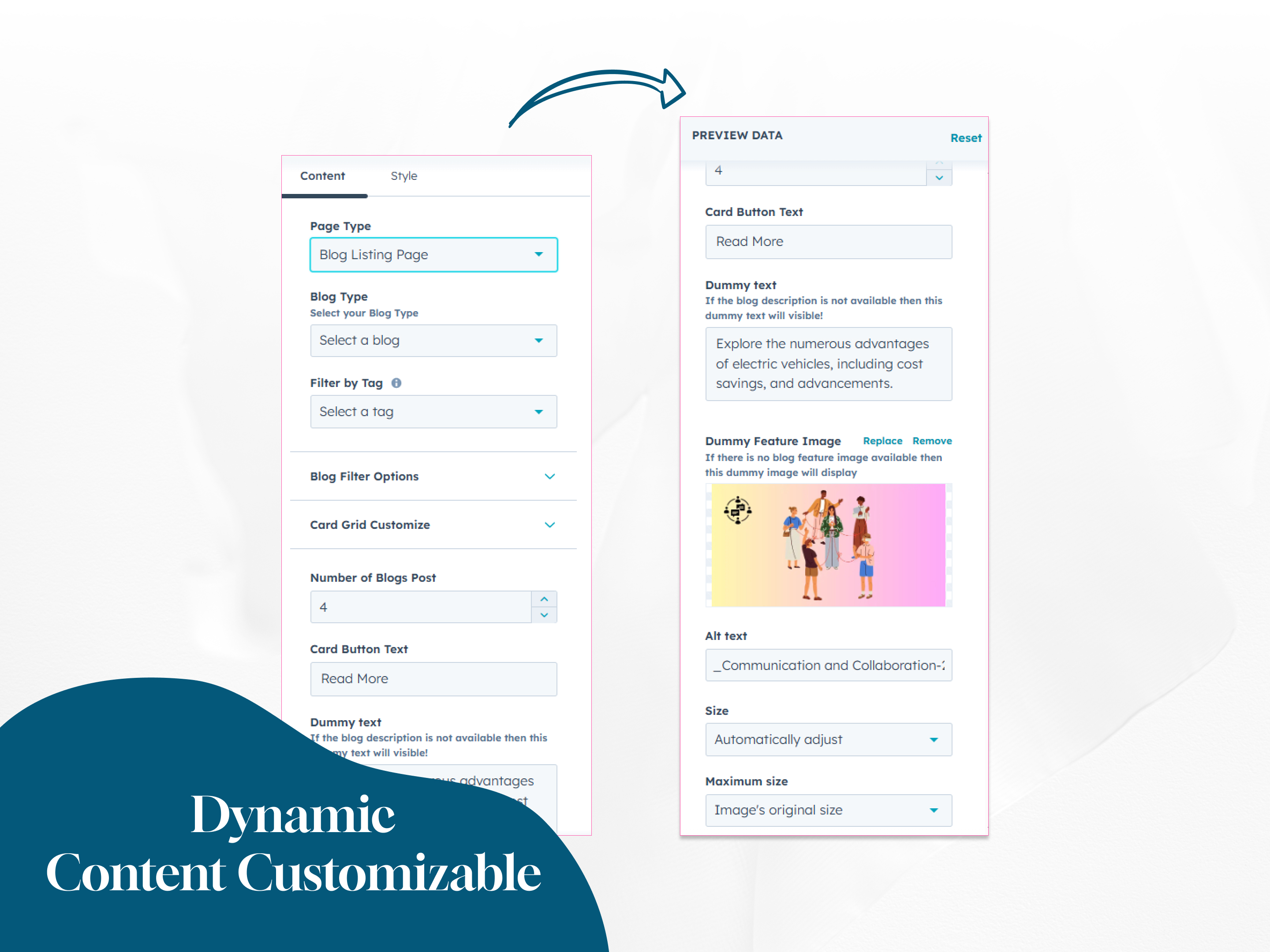
Dynamic Content Customizable
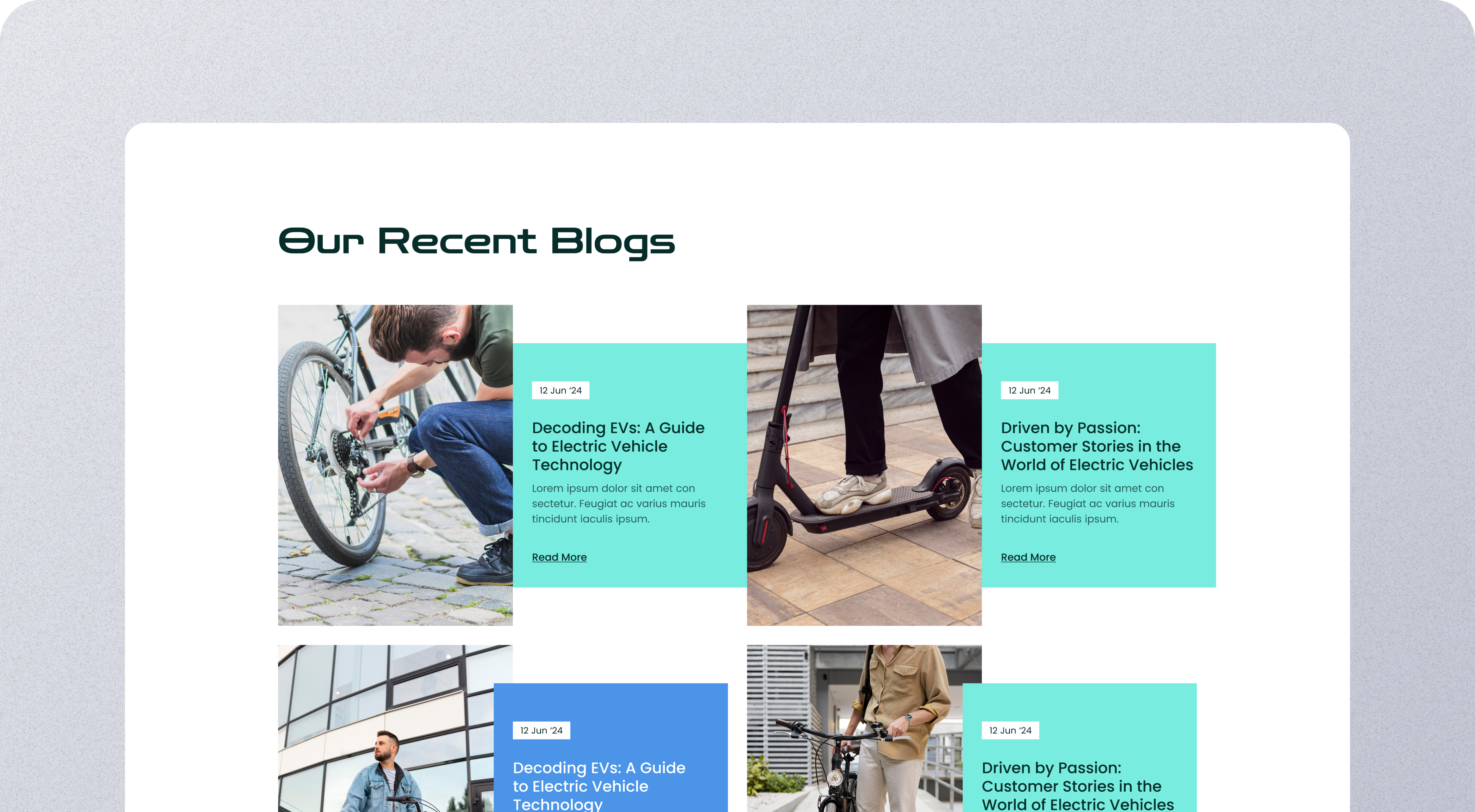
The module allows users to customize the section title, button text, and the number of blog posts displayed. You can also select which blog list type posts you want to display. Each blog card then dynamically displays the featured image, publish date, blog title, summary, and a ‘Read More’ button that links to the full post.

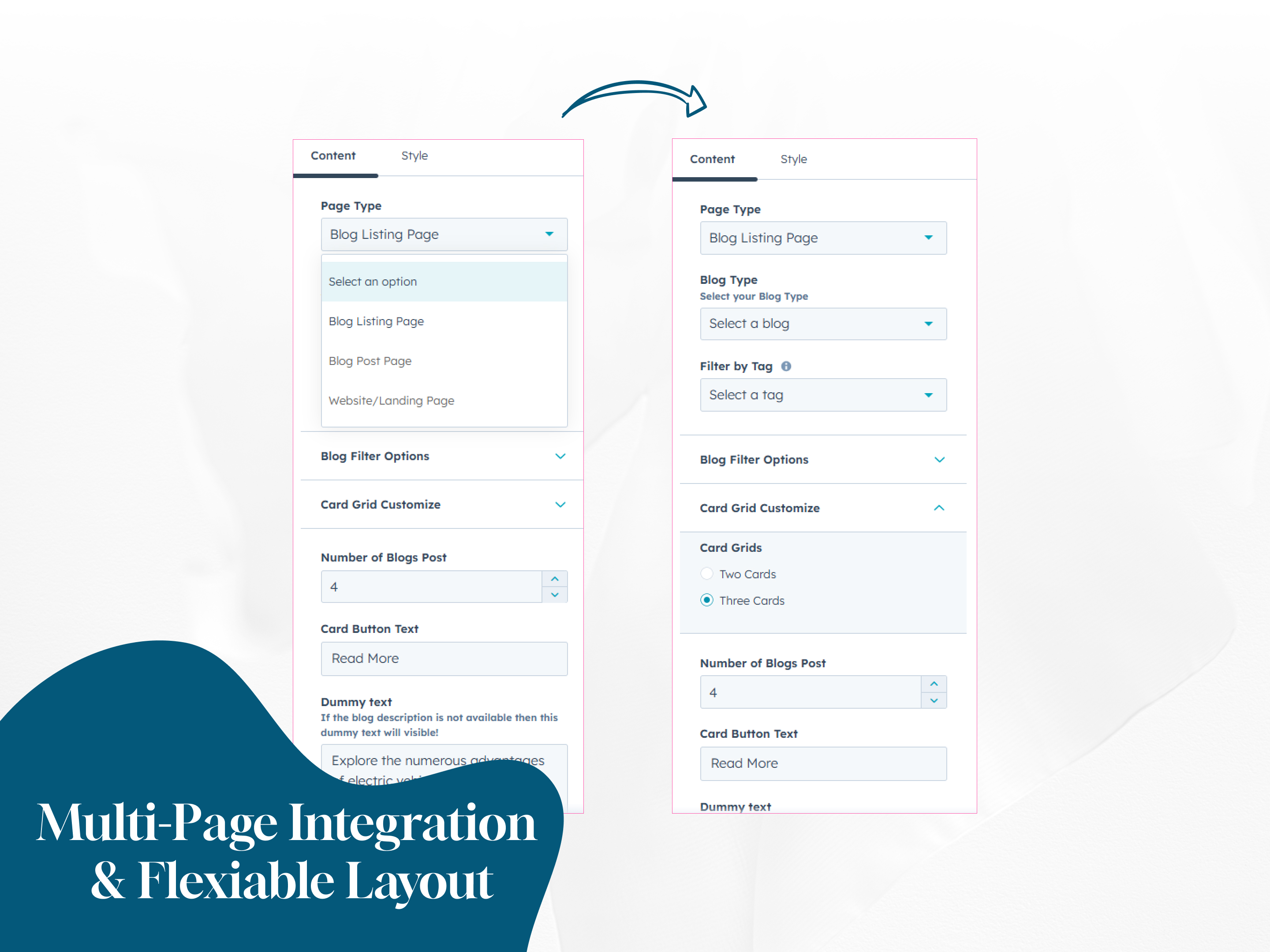
Multi-Page Integration & Flexible Layout
Users can select whether to display the module on blog listing pages, individual blog posts, or website and landing pages, ensuring consistent design and content across the site. It ensures design consistency and cohesive content presentation across your entire site. There are display customization options that you can show/hide the pagination and UI Tags name and this is applicable when you are choosing the website and landing pages . You have the flexibility to choose between displaying 2 cards per row or 3 cards per row, depending on your design preference or content density. This allows better control over how your blog content is visually arranged.

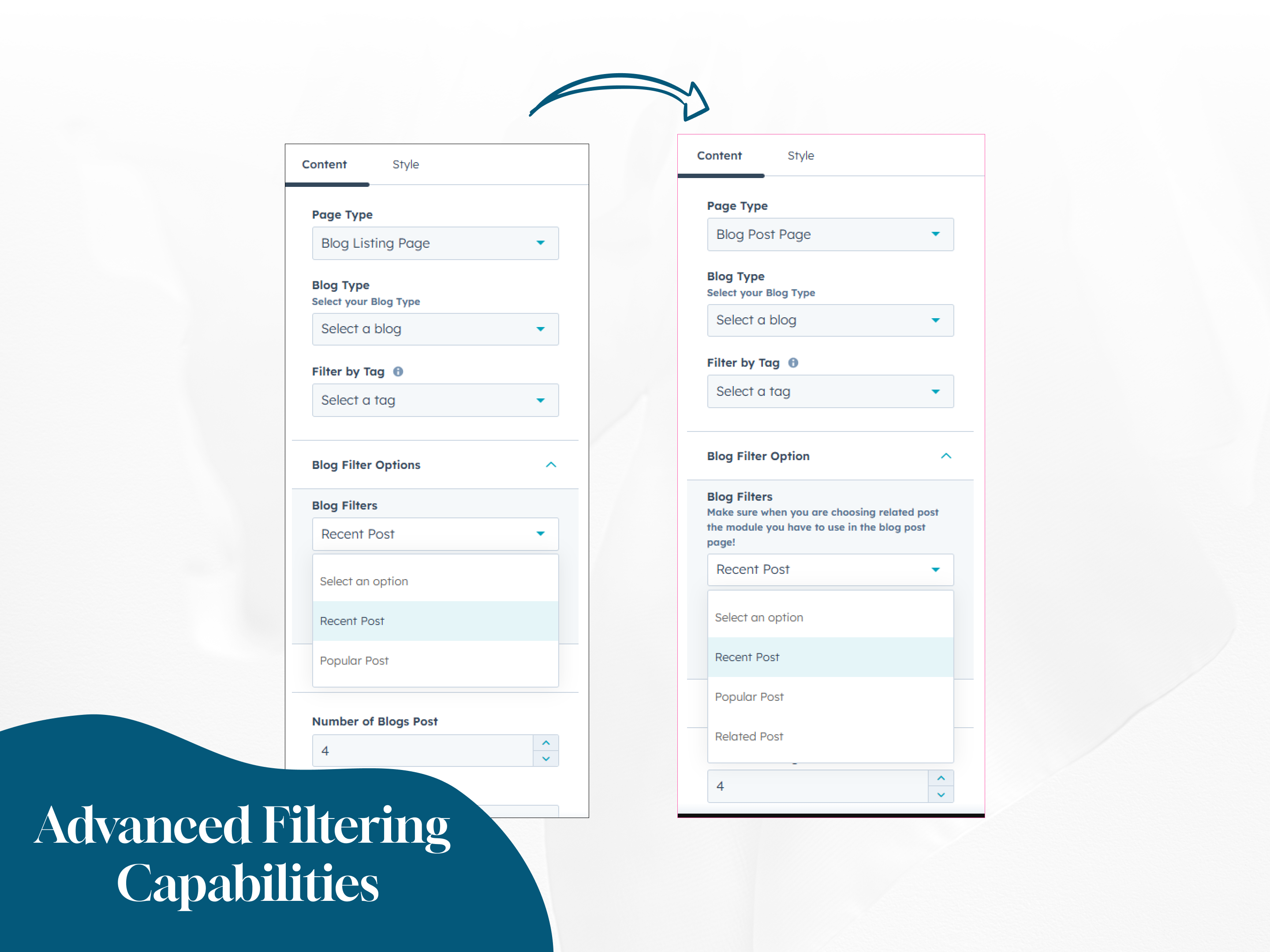
Advanced Filtering Capabilities
To increase content relevance and engagement, the module supports filtering blog posts by type—recent, popular, or related. You can also enable tag-based filtering to display posts associated with specific topics, making the content more targeted and user-relevant.

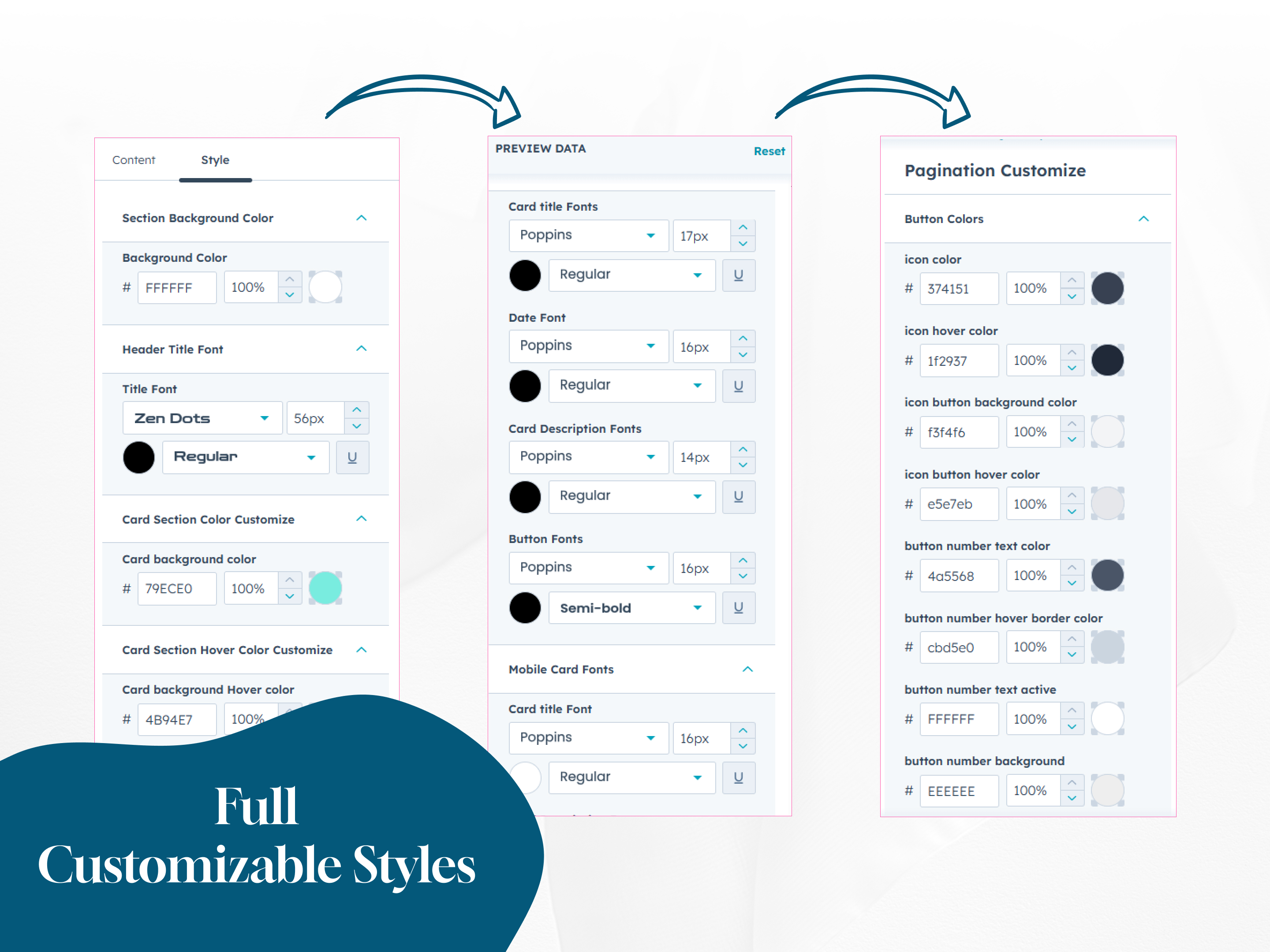
Full Customizable Styles
The module offers extensive styling options, including background color settings, font family and size controls (with separate options for desktop and mobile), pagination style customization and button customization. You can also personalize the card design, including hover effects for both the cards and the buttons, and choose between HubSpot icons or custom icons.